La accesibilidad de una página web es el aspecto más importante por el que debes velar. Además, también debes cuidar el apartado de la vistosidad y de su funcionamiento. Por ello, debes tener en cuenta que quizás dejar la versión web como estándar y no adaptarla correctamente para su uso en dispositivos móviles puede ser un desacierto. Aquí te enseñaremos a adaptar tu sitio web para móviles.
Contenido
¿Por qué adaptar tu sitio web para móviles?
Para los dueños de páginas web esto se ha convertido en una necesidad. Ya la mayoría de los usuarios que acceden al internet no necesitan una computadora. Por su parte, accede desde sus dispositivos móviles es una opción más accesible y viable para todos aquellos que quieren consultar una web rápidamente.

Es por esta razón que debes adaptar tu sitio web para móviles. Debes aprovechar la mayor cantidad de usuarios posible sin omitir a ninguno de ellos. Además, mientras más agradable sea la estadía en tu página más se quedarán en ella. No olvides apuntar por la optimización móvil, porque esto marca la diferencia entre una página exitosa y una que se queda a medio camino del trabajo.
No olvides que tener problemas con el correcto funcionamiento y optimización de tu sitio web para móviles es completamente normal si lo dejas en manos no expertas. Por ello, puede que te convenga leer nuestro artículo sobre las mejores empresas de diseño web en España haciendo clic aquí.
¿Qué técnicas puedo aplicar para adaptar mi sitio web para móviles?
A continuación, te mostraremos tres técnicas que te permiten adaptar el contenido de tu sitio web correctamente a su alternativa móvil, para que puedas llegar a todo el público posible. Ponte cómodo y prepárate para recibir información valiosa que te ayudará a crecer en el ámbito web.
1.Aplica el diseño responsive o adaptable
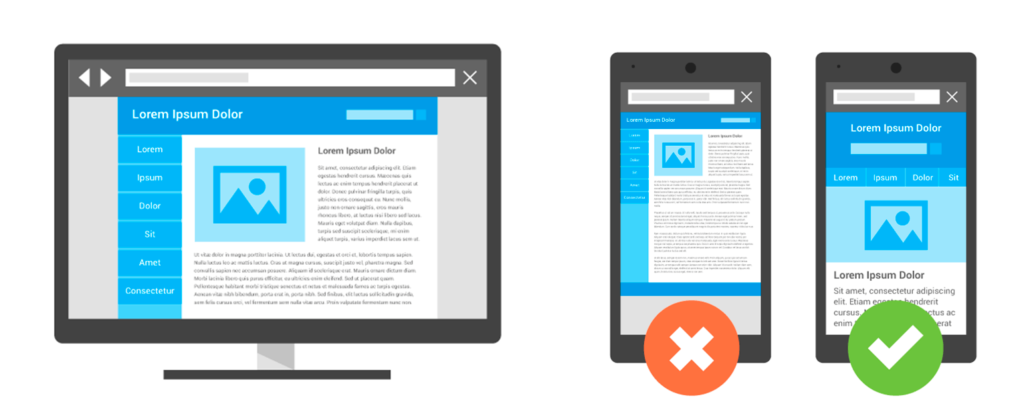
Esta solución es la más sencilla de todas. Este método es una configuración capaz de proporcionar un mismo HTML que se convierte a través de los dispositivos y permite ajustar el tamaño de la pantalla a distintas resoluciones posibles. Esta manera permite adaptar automáticamente el contenido de tu página para cada dispositivo.

Además, podrás utilizar los mismos url para todas las versiones de tu sitio sin inconveniente alguno. Google indexará tu página con más facilidad y, además, tus usuarios se sentirán cómodos ante cada una de tus versiones. Estas funciones suelen ir incorporadas en sistemas como WordPress.
2.Haz una publicación dinámica
Este método puede parecerse y llegar a confundirse con el diseño responsive dado a qué suele implementarse de manera casi idéntica. Sin embargo, en lugar de utilizar un mismo código HTML para funcionar y adaptar las páginas a los distintos formatos, se utilizan distintos códigos HTML que optimizan las funciones dadas para cada dispositivo.

Dependiendo del dispositivo que utilice el usuario, se activarán los HTML necesarios para correr de manera óptima. Quizás uno de sus puntos negativos es que necesita mayor cuidado a la hora de ejecutarse, ya que es más complicado y hay más margen de error. Sin embargo, igual es una buena opción si quien la aplicará será un experto.
Debes tener en cuenta que este tipo de procesos conviene realizarlos con expertos. Además, se recomienda que la misma persona que haga dicho trabajo se encargo de los mantenimientos periódicos de tu sitio. Si te interesa saber los costes de mantenimiento de una página web haz clic aquí y lee nuestro artículo.
3.Adapta la URL según el formato de página
Este método es menos recomendado pero el más fácil de implementar. Igual te puede funcionar si no quieres hacer uso de los métodos anteriores. Funciona cambiando el URL de cada versión, aunque la publicación sea idéntica. Cada URL será específica y optimizada para cada una de las versiones necesarias.

Para cuidar que no aparezca como contenido duplicado deberás agregar etiquetas alternativas (como rel=alternate) en los sitemaps. Así te aseguras de demostrar que es equivalencia y no contenido repetido adrede. Debes tener cuidado, pues cualquier error puede perjudicar la usabilidad de tu sitio. ¡Úsalo con conciencia!
Si te interesa crear un sitio web optimizado para móviles deberías revisar nuestro artículo que habla sobre las ventajas y desventajas de tener un sitio web. Haz clic aquí para leerlo.